Abécédaire des logos • Partie 1
Dans cette série « abécédaire des logos”, chaque article présente plusieurs styles graphiques à travers une analyse de style et une création de logos qui en reflètent les bases.
Abstrait
Susciter un concept ou une émotion à travers une forme non figurative


L’abstrait : une définition concrète
Le style abstrait dans le graphisme se définit par la création d’un élément visuel non figuratif, le plus souvent déconnecté de la réalité objective. En gros, plutôt que de représenter un objet ou un sujet de manière reconnaissable, on va se concentrer sur la création d’une forme ou d’une composition qui suggère indirectement le concept.
Ce style offre une grande liberté d’interprétation, car il n’y a pas ou peu d’éléments concrets à reconnaître. Les compositions abstraites peuvent être très minimalistes avec des formes simples alliées à des combinaisons de couleurs audacieuses, mais elles peuvent également être plus complexes avec des visuels plus travaillés. Dans les deux cas, le spectateur sera intrigué par sa composition et tentera d’en comprendre la représentation avec son propre regard.

Comment l’utiliser dans le graphisme ?
L’art abstrait dans le graphisme est couramment utilisé dans la conception de logos et autres compositions visuelles comme des affiches ou motion design. On le retrouve aussi dans le webdesign dans lequel il permet d’ajouter une touche personnalisée à un site ou encore dynamiser sa navigation.
En conclusion, l’abstrait permet de jouer de manière innovante et parfois inattendue avec des éléments visuels, de susciter une émotion et de donner une touche unique à leurs créations.
Ici, le logo se forme en une seule ligne, la lettre “A” se devine par les directions de la ligne sans pour autant être identifié au premier abord. Cela crée un logo moderne, dynamique et sa simplicité est contrebalancé par un dégradé de couleur ou un motif..
Sources & inspirations : 99designs – 22 superbes logos abstraits desquels s’inspirer
Visuel : Pawel Czerwinski – Unsplash | Création graphique : © Laura Vernier 2023 – Tous droits réservés
Bauhaus
Un équilibre entre les arrondis et les lignes droites, un retour à l’essentiel.


Le Bauhaus : les origines
C’est avec nostalgie que je me replonge dans les cours de Design de ma licence en Arts Plastiques pour vous présenter un bref résumé de ce mouvement :
Le Bauhaus est une école d’architecture et d’arts appliqués fondée en 1919 par Walter Gropius, à Weimar, en Allemagne. De cette école est née une pensée esthétique qui voudrait que l’artiste doit avoir une conscience sociale envers la communauté qui, elle, doit le soutenir dans son œuvre. Pour résumer, l’artiste n’est pas détaché de la société : il n’y a plus de distinction entre l’artiste et l’artisan.
« Ce qui est utile se propage par soi-même et la multitude le produit car personne ne peut s’en passer ; le beau doit être propagé car un petit nombre le crée et nombreux sont ceux qui en ont besoin. » Gropius citant Goethe. Cette citation illustre parfaitement la pensée du Bauhaus et sa définition du design.

Dans le graphisme : on revient aux bases
Dans sa représentation visuelle, le Bauhaus a deux mots d’ordre : simplicité et harmonie : Ses formes et leur composition offrent un équilibre entre les arrondis et les lignes droites, notamment dans ses typographies où l’on se contente des formes géométriques des lettres sans empattement ni fioritures. Quant aux couleurs, sans surprise, on revient à l’essentiel : les trois couleurs primaires, le noir et le blanc, pas plus ! Selon les acteurs du mouvement, l’association des couleurs primaires (le bleu, le rouge et le jaune au cas où 😉) possède une harmonie pure d’une efficacité radicale qui attire le regard sur l’œuvre et rend son message clair et compréhensif.
C’est cette volonté de simplicité qui rend le style “Bauhaus” facilement reconnaissable et tout aussi impactant encore aujourd’hui.
J’ai composé le logo selon les règles : l’assemblage de formes géométrique forme la lettre. La base du B en noir s’habille des couleurs primaires pour former la lettre entière.
Sources & inspirations : Blog rouge 202 – 5 styles de design graphique pour votre entreprise | Collection Bauhaus, Adobe Font
Création graphique : © Laura Vernier 2023 – Tous droits réservés
Cubisme
Créer un visuel dynamique et apporter de la profondeur à ses compositions


Différent de l’abstrait
Au premier abord, on pourrait assimiler le grand mouvement artistique du cubisme à un style abstrait. Cependant, bien que les figures soient parfois difficilement reconnaissables, ce n’est pas pour les mêmes raisons : les peintres cubistes intègrent plusieurs points de vue simultanément pour représenter leur sujet tout en ajoutant des formes géométriques pour composer l’ensemble. C’est cette combinaison qui provoque un décalage avec la réalité.

Son impact dans le design graphique
Dans le graphisme, nous allons surtout retrouver des influences cubistes dans des compositions de visuels de fond pour dynamiser la navigation d’un site web par exemple ou encore la composition d’une affiche. Généralement, on utilise des formes géométriques aux perspectives divergentes pour créer un visuel dynamique et apporter une touche de modernité à notre composition.
Pour créer ce logo, j’ai d’abord conservé la vision frontale de la lettre, je l’ai ensuite décomposée en segments qui possèdent différentes perspectives pour lui donner de la profondeur.
Sources & inspirations : Beaux arts – Le cubisme en 3 min | Visuel cubisme : BoreArt.com
Création graphique : © Laura Vernier 2023 – Tous droits réservés
3D
Beaucoup d’entreprises ont abandonné leur logo en 3D pour laisser place au Flat Design…


Un style graphique qui se re-modernise
Il n’y a pas si longtemps, à l’âge d’or du Flat Design et du minimalisme, les logos et iconographies créés en 3D étaient vite perçus comme vieillissants. Ainsi, beaucoup d’entreprises ont modernisé leur logo en s’affranchissant des reliefs pour laisser place à la simplicité (Instagram par exemple). Aujourd’hui, on peut tout de même noter une réapparition de la 3D dans le graphisme contemporain, notamment dans le motion design et l’illustration avec cet effet “Bubble” très à la mode en ce moment.
On retrouve également la 3D sur le web grâce à la technologie “WebGL” qui permet entre autres de rendre une forme en trois dimensions interactive lors de la navigation sur le site (par le scroll ou le curseur de la souris). Cette technologie offre une expérience utilisateur unique et très satisfaisante, son inconvénient ? Cela pèse très lourd !
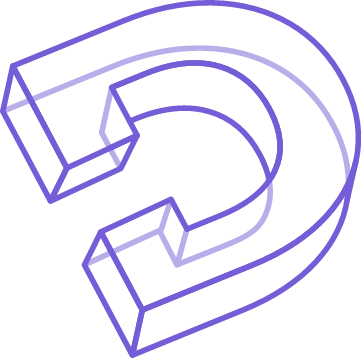
La création de ce logo avait pour but un effet “verre” grâce au jeu de transparence des couleurs.
Sources & inspirations : 15 of the Biggest Graphic Design Trends for 2023 – Jukeboxprint | Visuel vague : Simon Lee – Unsplash
Création graphique : © Laura Vernier 2023 – Tous droits réservés